在现代的Web开发中,Vue.js已经成为一种非常流行的JavaScript框架。为了更高效地管理和部署Vue.js项目,使用自动化构建工具是至关重要的。Jenkins作为一款强大的持续集成和持续部署(CI/CD)工具,为我们提供了一种便捷的方式来自动化构建Vue.js项目。本文将介绍如何在Jenkins中配置和使用自动化构建Vue.js项目的步骤。
# 步骤一:配置Jenkins环境
首先,确保你已经在服务器上安装了Jenkins。没有安装的家人们可以参考我们之前的文章Jenkins简介及Docker Compose部署。确保Jenkins已经配置了Git和Node。
# 步骤二:创建Jenkins任务
- 创建任务
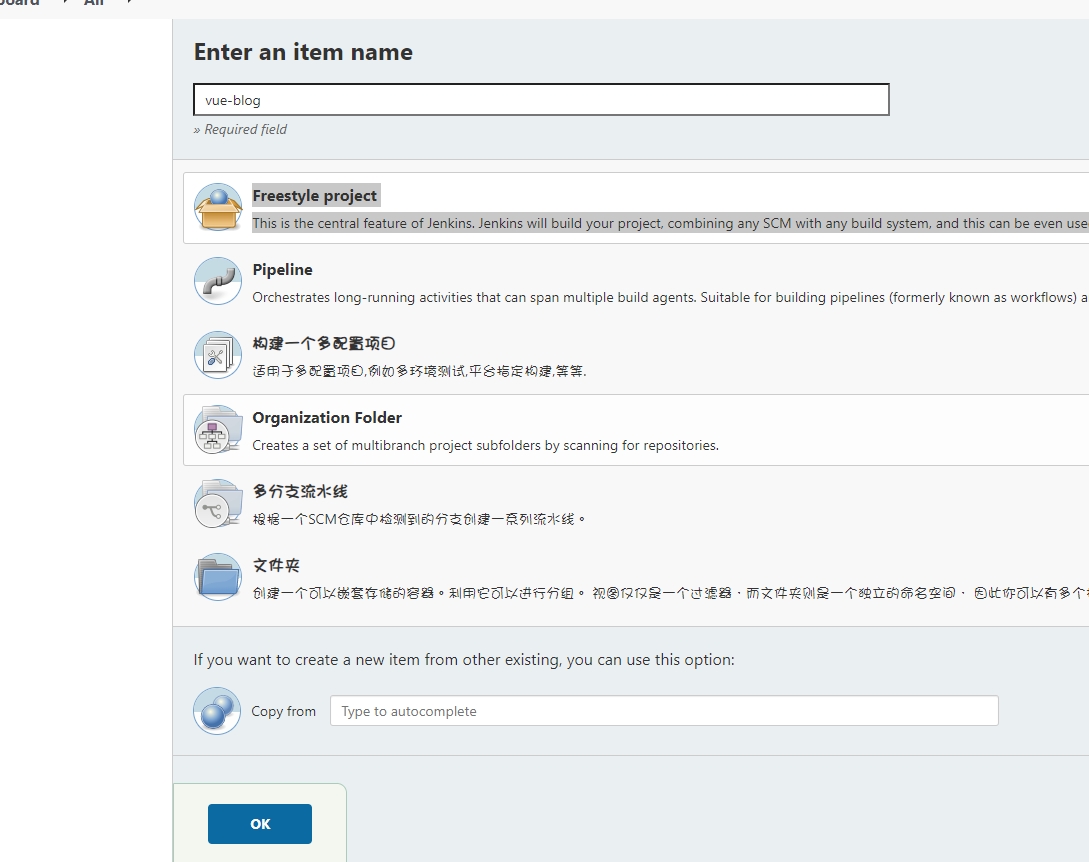
在Jenkins首页,点击New Item来创建一个新的任务。填写任务名称,选择Freestyle project并点OK。

- 配置git仓库地址
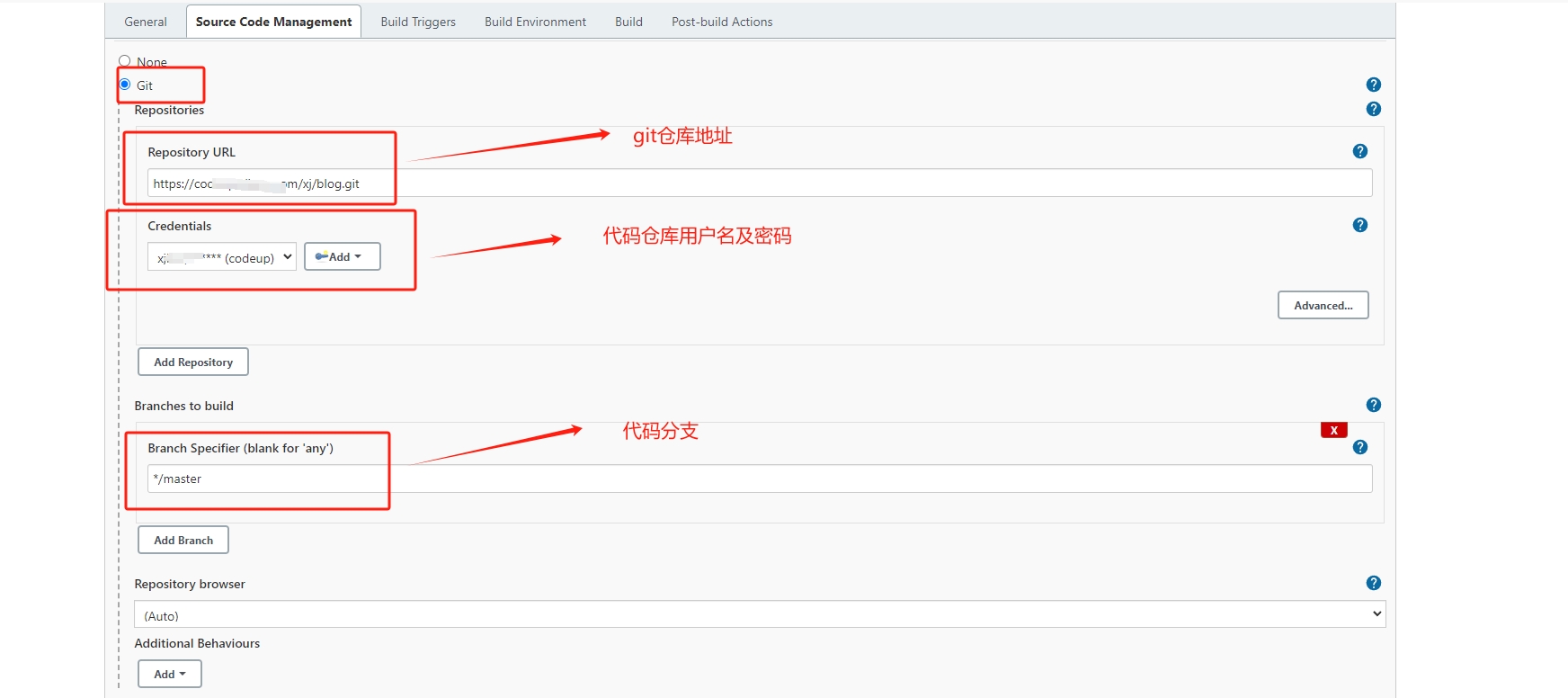
在任务配置页面中,找到Source Code Management部分,选择Git,并填写Vue.js项目的仓库地址。如果采用的是http协议的话还需要配置git仓库的凭证。(我此处仓库用的是阿里云的云效)

- 构建触发配置
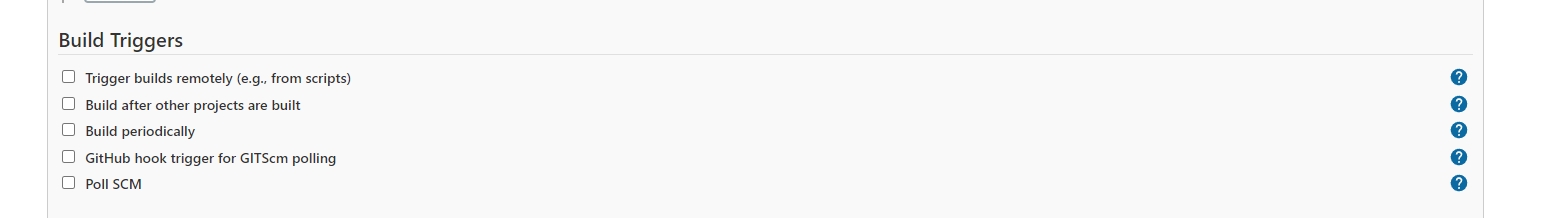
在Build Triggers部分,选择配置构建触发规则。我这个项目构建不是很频繁,每次我提交完代码需要部署的时候都是手动点击立即构建来手动触发的,所以在这块没有配置构建触发的策略。

- 配置构建脚本
在Build部分,点击Add build step并选择Execute shell,在其中填写构建脚本,例如:
echo "=====================start build blog============="
pwd && ls -l
npm install -g yarn
/home/node/bin/yarn install
/home/node/bin/yarn docs:build
pwd && ls -l
expect -c '
spawn sh -c "scp -r /var/jenkins_home/workspace/blog/docs/.vuepress/dist/\* xiuji@192.168.10.106:/home/xiuji/docker/vuepress/html"
expect {
"password" {set timeout 20; send "123456\r"; exp_continue;}
}
expect eof'
echo "=====end build blog======"
我们在这个脚本中,在项目路径下先安装了yarn,然后通过yarn install 下载依赖包,下载完成之后执行构建命令,最后将构建好的dist中的文件复制到ng中,我们就通过执行这个脚本完成了vue项目的构建与部署。
# 步骤三:触发构建
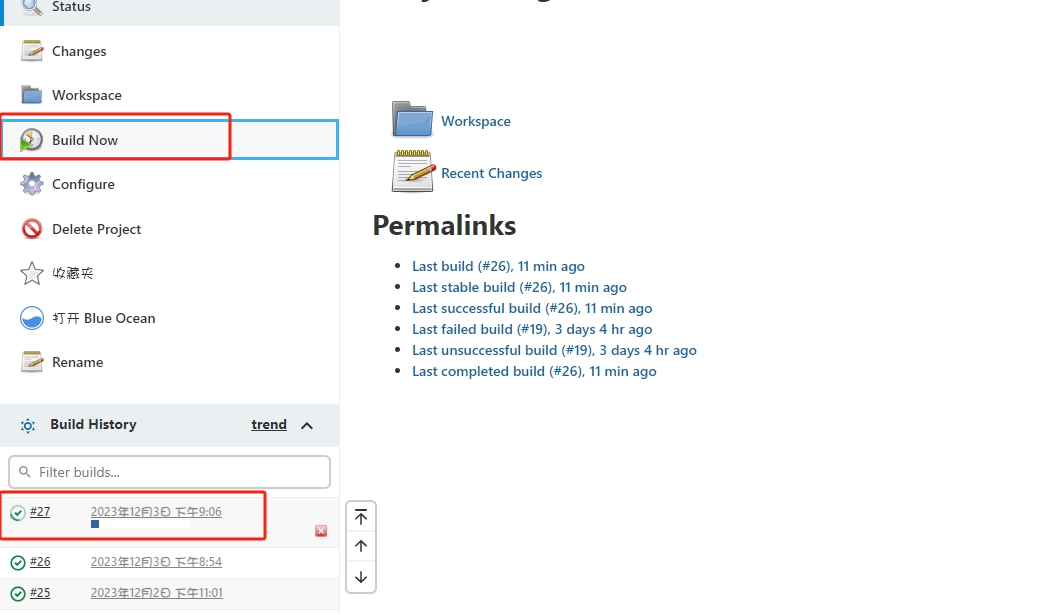
我这个项目没有配置构建触发规则,每次需要部署的时候都是在任务页面点击Build Now 来手动触发构建部署的。
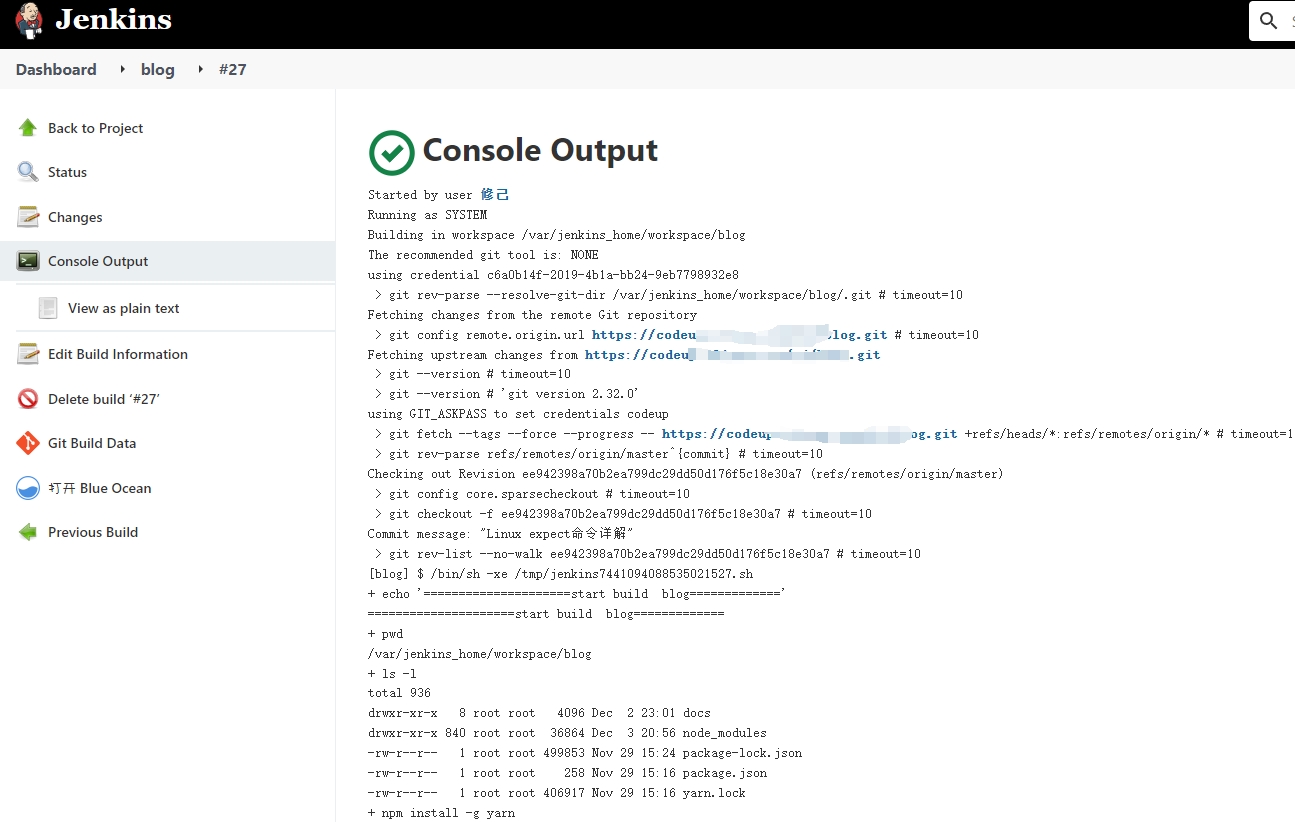
点击之后也可以在构建历史页面查看控制台输出,来跟踪我们构建部署的实时执行状态。

构建输出

# 总结
通过以上步骤,你已经成功配置了Jenkins用于自动化构建Vue.js项目。每当有新的代码提交或者按照定时任务,Jenkins都将自动拉取最新代码,执行构建过程,使得部署过程更加高效和可靠。这种CI/CD的实践有助于提高开发团队的生产力,确保项目的稳定性和可维护性。
希望这篇文章对你在Jenkins中自动化构建Vue.js项目的实践有所帮助!如果你有任何问题或者建议,欢迎在评论区留言。
